Hoe maak je een B2B-website?
Handleiding

We bouwen als merk- en communicatiebureau veel websites. Het is voor de meeste organisaties enige de plaats waar ze zichzelf in volle glorie en alle onderdelen terugzien. Maar het is geen invuloefening: jouw website heeft een taak, en je moet goed weten wat die is voordat je gaat beginnen. Stel op zijn minst één specifiek probleem vast dat je nieuwe site gaat aanpakken.
Een website blijft in de B2B het Gesamtkunstwerk van branding en marketing. Het is je uithangbord, een verzamelplaats en magazijn, een smoelenboek, een manier om je doelgroepen (medewerkers én klanten) te informeren en met hen te praten, een routebeschrijving, podium voor specialisten en een platform waar je laat zien wat je in huis hebt. Het is ook de hub in je merk- en marketingstrategie waar alle kanalen bij elkaar komen om daarna weer uit te waaieren.
Wat versta ik onder een B2B-website? Een ‘corporate’ website, met als belangrijkste rol een eerste kennismaking met jouw organisatie, het beantwoorden van essentiële vragen van klanten en geïnteresseerden over wie jij bent, wat je doet en waarom dat voor hen relevant en interessant is. Deze sites zijn niet, zoals webwinkels, gemaakt om een directe transactie te doen, maar maken dit op langere termijn mogelijk.
Vooraf
Bij iedere nieuwe opdracht moet ik mijn klanten weer meenemen in het proces. Ik begin met te zeggen dat het groter is dan ze zich realiseren. Je complete organisatie komt er in terug. Het duurt ook langer dan je denkt. De doorlooptijd van een corporate site is gemiddeld 3-9 maanden. Stop er dus de tijd, energie, aandacht en geld in die het verdient. Stel een vast team samen en geef hen de tijd en mogelijkheden om hier serieus aan te werken.
Nog belangrijker: het succes van je site staat of valt met het vaststellen van een concreet doel. Een site maken is niet het doorlopen van een stappenplan – zoals we hier beschrijven – en het afvinken van een takenlijst. Dan mis je het punt. Jouw site is deel van een ‘strijdplan’ waarin je doelen vaststelt en de middelen kiest om die te bereiken.
Naast de gebruikelijke taken moet iedere nieuwe website minstens één specifiek probleem aanpakken. Dat kan van alles zijn: je merkbeleving verbeteren, je organisatie scherper in de markt zetten t.o.v. de concurrentie, een inside-out benadering radicaal omgooien en volledig vraaggestuurd communiceren, een helpdesk ontlasten door de meest gestelde vragen op de site te beantwoorden, betere interactie en communicatie met je doelgroepen, een bron van trots worden voor je medewerkers enz.
Andere dingen die ik mijn klanten aan de start op het hart druk:
- het is een grote en belangrijke klus die lang duurt en waarbij veel verschillende mensen betrokken zijn: dat vraagt om scherp project management, duidelijke planning en een goede onderlinge communicatie
- er zijn een paar momenten waarop een akkoord gegeven moet worden die bepaalt hoe het vervolg eruit ziet. Neem die momenten serieus en zorg dat je als opdrachtgever precies weet waar je voor tekent. Realiseer je dat daar later op terugkomen heel moeilijk is zonder extra werk en meestal leidt tot nafacturatie.

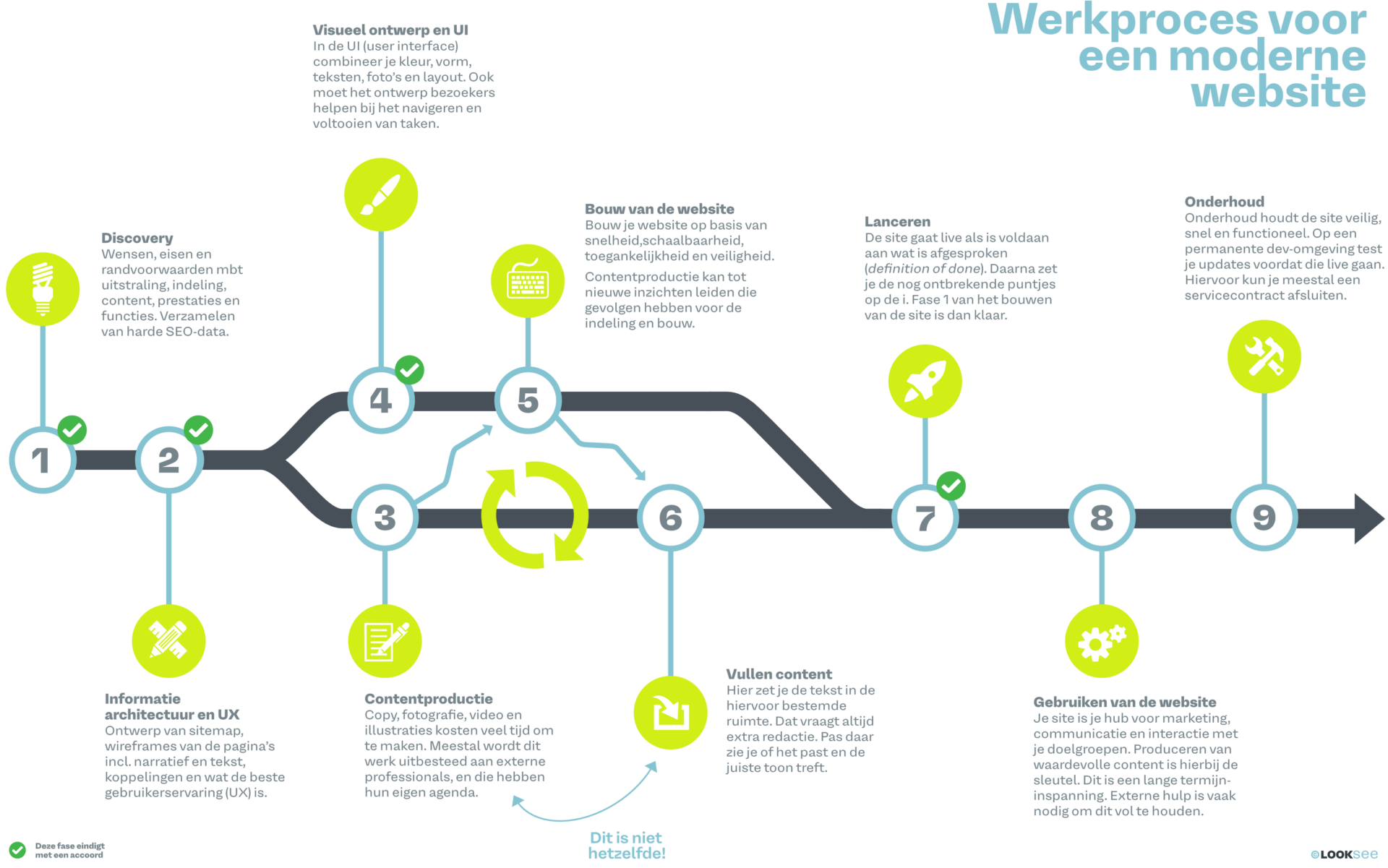
Ik beschrijf hier onze werkwijze, die bestaat uit deze stappen:
- Discovery
- Indeling, structuur en UX
- Productie content
- Visueel ontwerp en UI
- Installeren en bouwen
- Plaatsen content
- Lanceren
- Gebruiken van de website
- Onderhoud
1. Discovery
Het doel in deze fase is de randvoorwaarden te ontdekken waaraan de site moet voldoen om de doelen van de organisatie zo goed mogelijk te ondersteunen. Deze randvoorwaarden gaan over merk, content, gewenste prestaties en technische functionaliteiten. Het is belangrijk dat we hier zoveel mogelijk harde data verzamelen, zodat we onze keuzes baseren op bewezen cijfers, en niet op persoonlijke voorkeur of onderbuikgevoel.
Marketing checklist
We gaan er hier vanuit dat je een merkstrategie-traject hebt gedaan en precies weet wie je organisatie is, waarop je je onderscheidt en hoe je je verhaal wilt vertellen. Maar hoe vertaal je dit nu praktisch naar de website? Op een manier dat je doelgroepen zich erin herkennen en het voor hen relevant wordt? Wat hebben zij aan informatie nodig? Met welke vragen komen ze op de site? Wat willen ze zien, doen en ervaren?
Om je te dwingen hierop een antwoord te geven vanuit het gezichtspunt van de bezoekers, kun je onze marketing checklist gebruiken. Vul de lijst in groepsverband in, liefst in een levendige brainstormsessie met een merk-expert erbij. Die neemt de positie van de buitenstaander in, stelt kritische vragen en houdt je scherp. Het voorkomt dat je gemakzuchtig wordt en standaard-antwoorden gaat geven. Het is ook een goed idee om eerst te praten met een aantal klanten, liefst van het type waarvan je er meer wilt. Vraag het ze – en vermijd aannames en veronderstellingen.
SEO marktonderzoek
Hier bekijken we je markt vanuit SEO-oogpunt en vergelijken jouw prestaties met die van je 4-5 grootste concurrenten.
We onderzoeken:
- waarop je concurrenten het beste scoren qua SEO
- waar jouw site staat t.o.v. de concurrentie
- hoe het organische verkeer in je markt eruit ziet
- welke content op dit moment het beste scoort
- welke zoekwoorden het meest in je markt worden gebruikt
- hoe jouw content scoort t.o.v. die van je concurrenten
- naar welke pagina’s in jouw markt het meest wordt verwezen
- hoe jij scoort als plaats waar naartoe wordt gelinkt
Dit levert meetbare data op en geeft je een goed beeld waar je staat t.o.v. je grootste concurrenten. De resultaten hiervan bepalen ook indeling van de site, keuze en omschrijving van je dienstverlening en de onderwerpkeuze van blogs. Met dit onderzoek maak je de website op basis van kennis, niet op raad- en giswerk, want je wéét nu wat werkt en wat niet.
UX/UI en content audit speelveld
Hier onderzoeken we de externe presentatie van je grootste 4-5 concurrenten en kijken we wat we daarvan kunnen leren. Dit is wat we doen:
- een UX/UI- en merkaudit waarbij we de websites en social media van de concurrentie grondig bekijken, zien hoe ze zichzelf presenteren, waar hun sterke en zwakke punten liggen en wat we daarvan kunnen leren;
- verzamelen van content-ideeën op basis van het keyword- en SEO-onderzoek: we kijken welke pagina’s van de concurrenten en welke content het beste scoren en gebruiken dit als inspiratie voor nieuwe content;
- een speurtocht naar nieuwe en moderne ideeën voor content, indeling, functionaliteit en interacties die bruikbaar zijn en waarmee de site zich kan onderscheiden.
De Discoveryfase wordt afgesloten met een rapportage en een beknopt Pakket van Eisen. Hiermee weten we vrij precies wat je wilt bereiken met de nieuwe site en wat dat betekent voor indeling, vorm en bouw. Het pakket van eisen wordt accordeerd.
2. Informatie architectuur en UX
Met de resultaten van fase 1 ontwerpen we een indeling van de site die past bij wat je wilt vertellen en aansluit bij wat de markt van je vraagt. Dit is een belangrijke fase omdat hier keuzes worden gemaakt over doel van iedere pagina, de content die daarvoor nodig is, volgorde waarin ze voorkomen en welke user experience (UX) je wilt dat bezoekers hebben. We ontwerpen sitemap, wireframes van de pagina’s incl. narratief en benodigde copy, en interne koppelingen tussen type content.

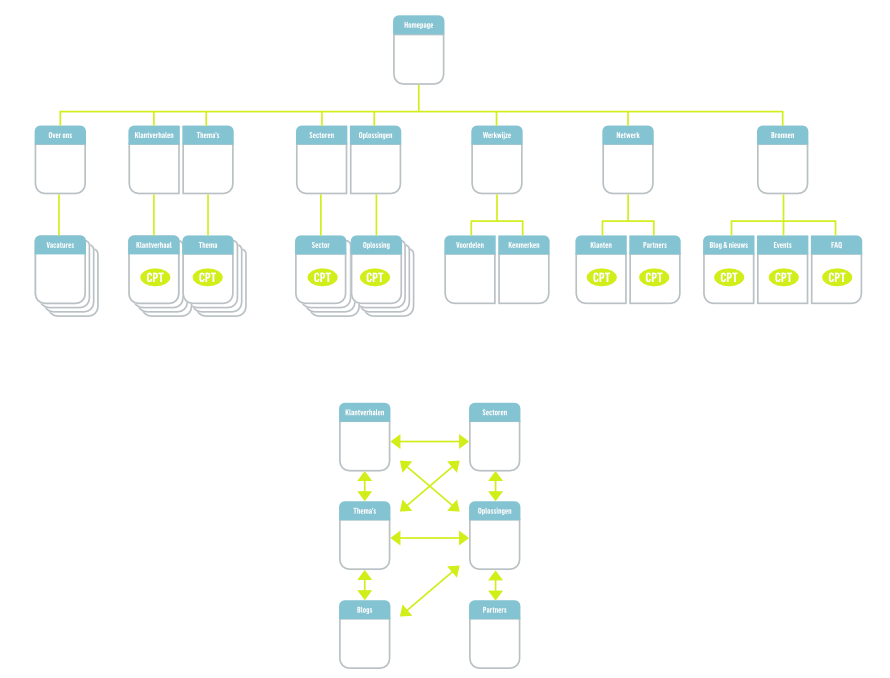
Sitemap
De algemene structuur van de site verwerken we in de sitemap. Deze maken we zo gedetailleerd mogelijk zodat je een goed beeld krijgt van indeling, relaties en omvang. We verwerken ook onderlinge verwijzingen en (automatische) koppelingen, en Custom Post Types erin.
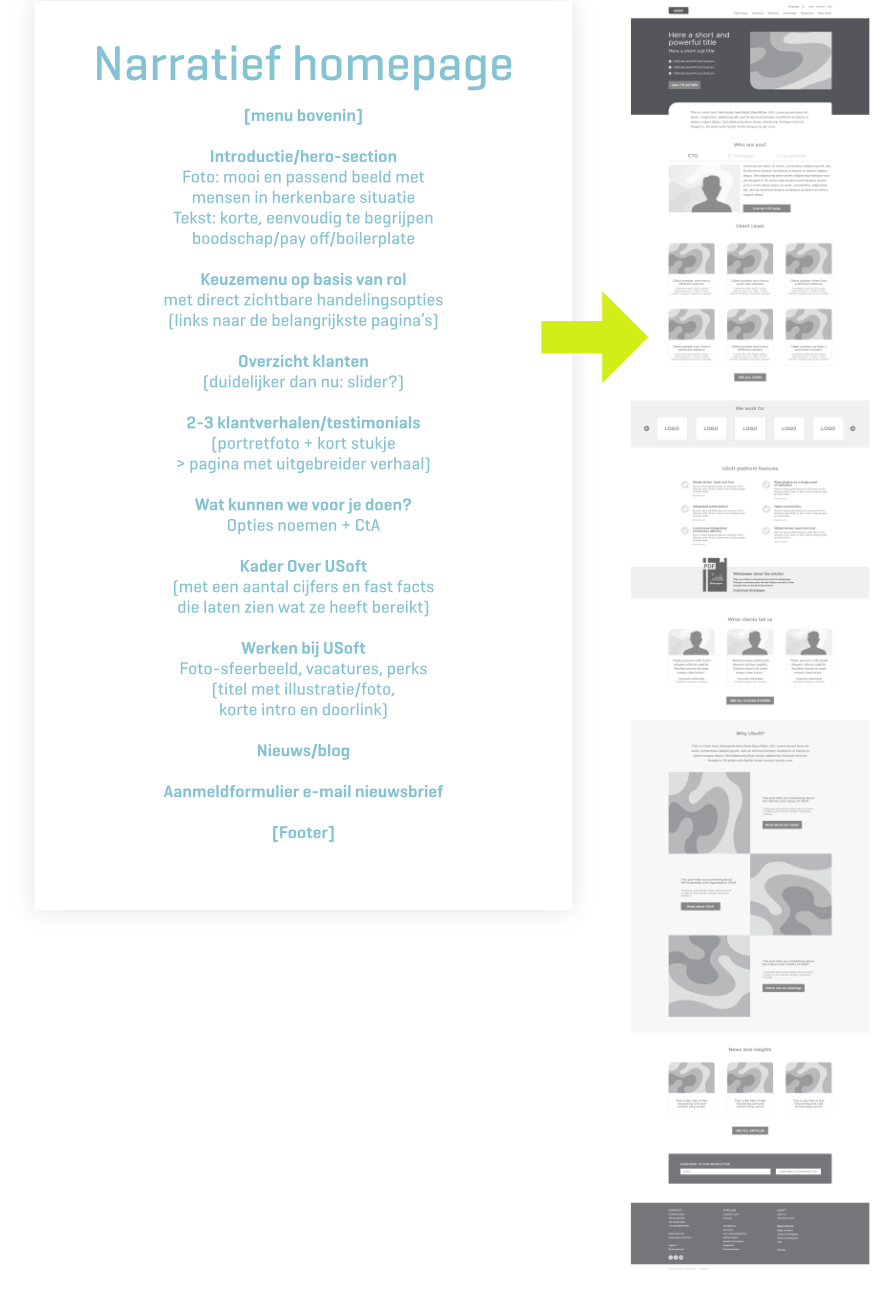
Narratief per pagina
Voor ieder template schrijven we een ‘narratief’: de indeling van de pagina uitgeschreven in tekst, in logische opeenvolging met gedetailleerde beschrijving van de elementen. Je moet hier al goed weten wat je wilt vertellen en in welke volgorde op de pagina.

UX en wireframes
We verwerken het narratief in wireframes (werktekeningen) van iedere losse pagina en template. Dit is geen kwestie van zomaar uittekenen, maar heeft alles te maken met hoe gemakkelijk bezoekers hun doelen kunnen bereiken op de site. De User Experience (UX) is de gebruikerservaring die je bezoekers voorschotelt. Hoe kunnen zij door de site navigeren en informatie vinden en wat kunnen ze dóen op een pagina? Dat zijn de grote kwesties die je in wireframes oplost.
De wireframes zijn zó nauwkeurig, dat je een goed beeld hebt van de teksten die geschreven moeten worden. Ze kunnen ook worden gecombineerd in een proefopstelling die je aan gebruikerstesten kunt onderwerpen. Hiermee haal je de grootste missers er al vroeg uit.
Deze fase eindigt met een Functioneel ontwerp (FO), waarin we alles op een rijtje zetten en jij al vrij nauwkeurig weet wat de structuur van de site is, hoe deze gaat werken en welke content er nodig is.
3. Contentproductie
En dat is geen moment te vroeg want het maken van de content is veruit het moeilijkste en grootste deel van het werk aan de site. Content van je bestaande site kan voor een deel worden hergebruikt, maar veel zal opnieuw gemaakt moeten worden. Copy, fotografie, video en illustraties kosten nu eenmaal veel tijd om te maken. De technische bouw gaat redelijk snel (zeker bij standaard corporate websites), maar het bepalen van welke content nodig is en dat ook daadwerkelijk produceren, is een enorm werk.
Omdat je hier vaak externen voor inhuurt, moet je de juiste mensen vinden en deze briefen. Vervolgens gaan zij aan de slag, op een moment dat het in hun agenda past. Bij het maken van foto’s en video zit je ook met de beschikbaarheid van je mensen voor portret- en groepsfoto’s en het jaargetijde voor beelden van het gebouw. Plan dit dus zo vroeg mogelijk in.
De voorbereiding: content strategie
Voordat je gaat schrijven, is het goed je een aantal dingen af te vragen:
- Tegen wie praten we, wat is hun informatiebehoefte en wat willen ze horen?
- Wat triggert en ergert hen?
- Wat is hun kennis- en taalniveau?
- Over welke onderwerpen moeten we schrijven?
- Welke beelden passen hierbij?
Het is een goed idee om de antwoorden te verwerken in een aantal (max. drie) klantprofielen of buyer persona’s. Dat zijn prototypen van je ideale klant, waarbij je deze informatie aanvult met meer persoonlijke details. Zo worden het ‘echte mensen’ waar je je een voorstelling van kunt maken.
De ervaring leert namelijk dat als je een tekst schrijft met een specifieke lezer in gedachten, in een bepaalde situatie en met bepaalde vragen en behoeften, dit veel effectiever is dan schrijven voor een algemeen publiek of vage ‘doelgroep’.
In dit stadium schrijf je alleen een algemene ‘moeder’-tekst, waaruit je kunt putten als je de site gaat vullen. Er is namelijk een verschil tussen schrijven en vullen, of daadwerkelijk plaatsen in de ruimte die je ervoor had gereserveerd. Meer hierover bij stap 6.
Uitbesteden is meestal sneller
Veel organisaties vinden niets moeilijker dan een verhaal over zichzelf te vertellen. Een goede tekstschrijver die de juiste toon kan vinden en in staat is het perspectief van de argeloze buitenstaander in te nemen, maakt dit proces een stuk sneller en meestal beter.
4. Visueel ontwerp en UI
Tijd om meerdere dingen tegelijk te doen. Terwijl op spoor 1 de content wordt gemaakt, ontwerpen we op spoor 2 een aantrekkelijke vorm voor de site, die past bij wat je wilt vertellen en uitstralen. In de UI (user interface) combineren we kleur, vorm, teksten, foto’s en layout van de meeste pagina-typen.
Maar omdat design niet gaat over hoe iets eruit ziet, maar hoe het werkt, gaat dit verder dan alleen iets moois en cools ontwerpen. Met het ontwerp wil je bezoekers ook zo snel en plezierig mogelijk hun ding laten doen. Vorm en functie komen hier samen, en dat luistert nauw. Aandachtspunten zijn gebruikersvriendelijkheid en toegankelijkheid, zodat zoveel mogelijk mensen zo soepel en prettig mogelijk van je site gebruik kunnen maken.
Aanscherpen visuele stijl
Het visuele ontwerp bestaat uit een overall stijl, met uitwerkingen voor allerlei pagina-elementen zoals buttons, kaders, formulieren enz. Je kunt een restyle, zeker als deze na 4-5 jaar gebeurt, ook gebruiken om je bestaande visuele stijl weer wat op te frissen en te moderniseren. Trends in webontwerp veranderen continu en een website oogt snel verouderd.
Voorbeeld: waar we een paar jaar geleden best uitbundig waren, ligt de focus nu op de inhoud en dat zie je aan de vormgeving. Bezoekers komen tenslotte om hun ding te doen, niet om het ontwerp van je site te bewonderen. Rust, ruimte en consistentie zijn nodig, zeker bij corporate websites van adviserende en kennisintensieve organisaties. Niets mag jouw boodschap in de weg staan.
Aanvullend werk
Soms is meer nodig dan alleen een serie schetsen van pagina’s. Denk aan het ontwerpen van een iconen-set of een compleet design-system met alle gebruikte elementen (kleuren, lettertypes en typografie, losse vormen zoals kaders en buttons en andere visuele items) netjes overzichtelijk gepresenteerd met aanwijzingen voor gebruik. Dit is belangrijk als er meerdere mensen aan de site werken en je de stijl in de hand wilt houden (wat voor de merkbeleving en consistentie essentieel is).
5. Bouw van de website
Wij bouwen in WordPress maar er zijn natuurlijk meerdere content management systemen. Drupal is de grote broer, en DotNetNuke populair in het ‘andere kamp’ van servers die op een Microsoft-architectuur draaien. ‘Headless’ begint meer aandacht te krijgen, maar is meestal niet geschikt in een omgeving waarin veel niet-technische mensen met de site werken.
We kiezen voor WordPress omdat dit als meestgebruikte cms gebruikersvriendelijk is en out of the box veel standaardfuncties, plugins en koppelingen met andere platformen heeft. We werken met de modernste technieken (pagebuilder, plugins en css- en variabelen framework) die zorgen voor een site die voldoet aan de hoogste eisen van schaalbaarheid, toegankelijkheid, snelheid en veiligheid. Dat betekent automatisch geen ‘theme’: we bouwen alles op maat. Zo weten we zeker dat de site die we voor ogen hebben, ook echt gaat werken zoals bedoeld.
Randvoorwaarden:
- de site is schaalbaar en uitbreidbaar met behoud van consistentie
- makkelijk te onderhouden, ook na een tijdje (de zgn. ‘30 dagen-regel’)
- voldoen aan toegankelijkheidseisen (o.m. gebruik van een screenreader: navigeren met toetsen, juiste html-tags, DOM-structuur, skiplinks, etc.)
- volledig vloeibaar responsive, zonder breakpoints
- site is geoptimaliseerd is voor snelheid en prestaties
- volledig op maat gemaakt, volgens de wensen van de klant en moderne best practices
- geoptimaliseerd voor mobiel gebruik
- site is veilig en up to date
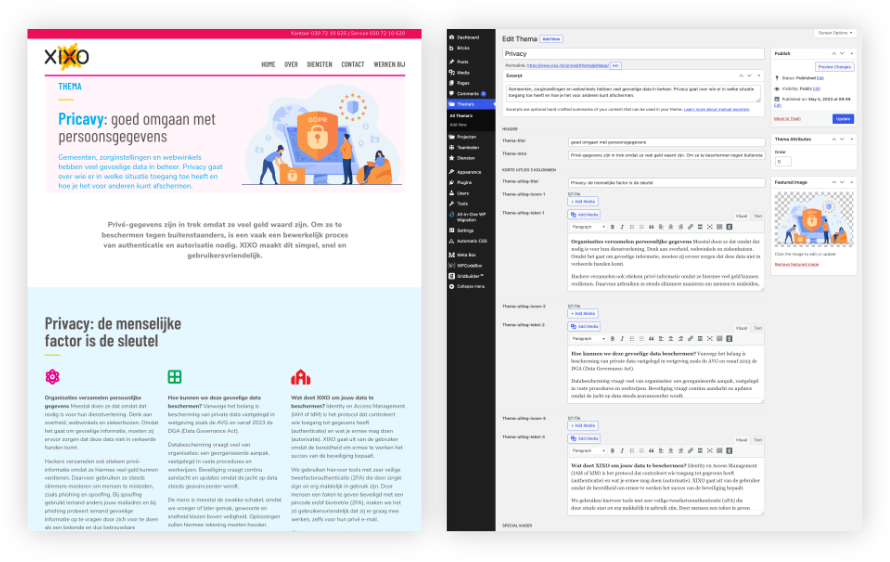
Custom Post Type
Van alle pagina’s waar je er meer dan één van hebt, zoals diensten, thema’s, sectoren, vacatures, klanten enz., is het verstandig om daar een CPT van te maken. Dat betekent dat je met één sjabloon werkt per pagina-type. Alle teksten staan op dezelfde plek en nemen ruwweg dezelfde ruimte in. Er is variatie mogelijk, maar niet zo veel. Dit heeft als voordeel dat je niet hoeft na te denken bij het aanmaken van een nieuwe pagina, en dat er consistentie is in de site. CPT’s maken het werken met de site makkelijk en snel.

Kenmerken:
- inhoud en vorm gescheiden
- sjabloon regelt opmaak – tekst en beeld worden ‘aan de achterkant’ ingevuld in vaste kaders
- één vast sjabloon per ctp met vaste layout en opmaak, dus schaalbaar met behoud van consistentie
- ‘post’ (bericht), geen pagina, dus alle post-opties beschikbaar (categorieën, filteren, enz.)
- gemakkelijk automatische relaties en koppelingen toevoegen tussen soorten content
Je bent erbij
Sommige webbureaus werken met een ‘black box’ – jij geeft je wensen door en dan blijft het een tijd stil totdat je een nagenoeg voltooide site krijgt gepresenteerd. Het bureau heeft zelfstandig, zonder tussentijds overleg, de site gebouwd zoals zij denken dat jij het wilt. De kans is erg groot dat er interpretatie-fouten zijn gemaakt en het visuele ontwerp maar gedeeltelijk is uitgevoerd. Ook heb je als klant niet de kans gekregen om tijdens de bouw de gevolgen te zien van keuzes en die zonodig bij te stellen.
De bouw van een website lijkt op een software-traject en het is dan ook slim om een agile aanpak te volgen. Dat wil zeggen dat de klant voortdurend aanwezig en betrokken is, en inspraak heeft in iedere stap van de bouw. Inzichten kunnen namelijk veranderen gedurende het proces. Hoe sneller je die meeneemt, des te minder werk het is.
Bij ons kijken klanten daarom gewoon mee. We plannen regelmatig overleg in, zodat ze steeds op de hoogte zijn van de vorderingen en kunnen bijsturen als dat nodig is.
6. Plaatsen content
De in fase 3 gemaakte teksten en foto’s zijn ruw basismateriaal. Zij moeten op maat worden gemaakt voor gebruik op de pagina volgens het UX en UI-ontwerp. Schrijven en plaatsen zijn dus twee afzonderlijke fases.
Er zijn meerdere criteria die bepalen of een webtekst of afbeelding goed is. Dat gaat niet alleen over inhoud, maar ook toonzetting en lengte (tekst) en object, kleur en uitsnede (foto). Heb je drie tekstkaders naast elkaar? Dan krijgen ze vrijwel dezelfde hoeveelheid woorden en zelfs letters om een leesbaar en evenwichtig beeld op de pagina te creëren. Heb je een prachtige foto maar geeft deze een verkeerde indruk naast de tekst? Dan beter een andere of misschien een uitsnede. Dit soort keuzes maak je pas bij het plaatsen.
Hoe effectief content is, kun je pas beoordelen in de context van de hele pagina: met andere teksten en foto’s erbij. Dat betekent veel tekst- en beeldredactie om het precies goed te krijgen. En dat zie je pas op de pagina zelf, niet een Word-bestand. Wij geven er de voorkeur aan om dit deel voor onze rekening te nemen.
7. Lanceren
Als eenmaal alle functies werken, content is geplaatst en een pre-launch checklist is afgewerkt, is het tijd om deze te publiceren en de oude site vaarwel te zeggen. We hebben in de weken ervoor al een paar test runs gedaan, zodat we vrij zeker weten dat dit soepel zal verlopen.
Vóór de oplevering geef je een accoord dat de site op dit moment voldoet aan wat is afgesproken (definition of done). Dat is niet altijd hetzelfde als is geoffreerd of in de FO staat. In de meeste gevallen veranderen inzichten en wensen namelijk tijdens het bouwen. Daarnaast maak je een website op de groei, dus die is nooit af. Zeker in de weken na oplevering stuit je op diverse kleine foutjes en issues die moeten worden opgelost. Des te belangrijker om in onderling overleg ergens een streep te trekken.
Nog wat laatste opmerkingen over het vervolg.
8. Gebruiken van de website
Zeker in de eerste periode na oplevering is het belangrijk de vinger aan de pols te houden m.b.t. de prestaties van de site en reacties van bezoekers. De site is gemaakt vanuit een plan gebaseerd op verschillende aannames. Uittesten is vaak de enige manier om te zien wat werkt. Voldoet iets niet aan het plan, dan verzin je iets anders.
Voor de rest is je site is een tool in marketing, communicatie en interactie met je doelgroepen. Content wordt geproduceerd, geplaatst en via social media onder de aandacht van je doelgroepen gebracht. Dit is een lange termijn-inspanning. Veel organisaties lukt het niet om dit lang vol te houden. Een abonnement voor contentproductie en -plaatsen is dan verstandig.
9. Onderhoud
Onderhoud houdt je site veilig, snel en functioneel. Core cms en plugins moeten worden geupdate. Soms zijn nieuwe extensies nodig, die eerst moeten worden getest. Het is verstandig hiervoor een service-contract af te sluiten. Dat kan een technisch contract zijn, of een uitgebreidere waarin je de site voortdurend laat verbeteren qua SEO, toegankelijkheid, veiligheid en snelheid. De wereld en de techniek staat namelijk niet stil en ontwikkelt zich voortdurend. Zo blijft je site bij de tijd.
Deze artikelen in jouw mailbox? Meld je aan voor de nieuwsbrief. Geen spam, geen stalking.



