Hoe kies je een webbureau voor jouw B2B-website?
Handleiding

Hoe kies je een webbureau dat de site maakt die jij voor ogen hebt, en daar bovendien ook nog zelf een mening over heeft, gebaseerd op hands on B2B-kennis en ervaring? Niet uit eigenbelang, maar om jou verder te helpen? We geven je hier een paar kenmerken waarop je moet letten. En we leggen uit waarom je, als je een website in WordPress laat bouwen, je nooit een theme mag gebruiken. Of Gutenberg.
Het juiste webbureau kiezen is niet simpel. Aan de ene kant zijn er veel bureaus – groot, klein en éénpitter – die allemaal claimen de perfecte site voor je te kunnen bouwen. Aan de andere kant vraagt het kennis op het gebied van marketing en technologie die je niet zomaar in huis hebt. Om je te helpen een onderbouwde keuze te maken, hebben we hier een paar kenmerken op een rijtje gezet waarop je moet letten:
- De betrouwbaarheid van de organisatie: zijn ze ‘echt’ en kunnen ze wat ze beloven? Werken ze op een professionele manier, en wat betekent dat eigenlijk in deze sector?
- Hoe ziet hun globale workflow eruit? In welke volgorde werken ze? Bestrijken ze het hele gebied, of doen ze maar een paar dingen?
- Hoe kijken ze naar jou als opdrachtgever en hoe gaan ze met je om? Hebben ze een transparante manier van werken of gebeurt alles achter gesloten deuren?
- Wat is hun visie op het vak van webbouwen en welke technologie gebruiken ze? Werken ze volgens best practices waarin correcte code, toegankelijkheid en schaalbaarheid zijn inbegrepen?
1. Betrouwbaarheid en professionaliteit
Om te beginnen lopen er, zoals in heel marketingland, in webbouwland veel cowboys rond. Zij moeten het hebben van jouw gebrek aan kennis, je haast of eindeloze vertrouwen in de mensheid. Dit type bureau is te herkennen aan:
- Commercieel agressief en opdringerig gedrag: onmiddellijk aandringen op een contract nog voordat je behoorlijk kennis hebt gemaakt of weet wat er precies moet gebeuren (‘bínnenhalen die klus!’).
- Wel heel makkelijk doen over de opdracht, heenstappen over mogelijke struikelblokken en het direct eens zijn met al jouw ideeën en suggesties (je kwam toch bij een expert om te checken of deze kloppen?).
- Bij de bespreking van jouw vraagstuk of situatie direct in de praktische marketingmiddelen schieten, nog voor ze snappen wat je verkoopt, wie je doelgroep is en wat je uitdagingen zijn.
- Als ze ook SEO-diensten verlenen, vertellen ze sprookjes over hoe snel je resultaat zult zien en hoe hoog je gaat scoren op Google, zonder enig vooronderzoek of zich dieper in je organisatie en markt te verdiepen.
Kortom: ze hebben geen echte interesse in jouw verhaal, geen kritische vragen waaruit blijkt dat ze kennis van zaken hebben en geen mening over het werk dat nodig is om succes te hebben. Maar zelfs als ze dat allemaal wel hebben, kan het dat ze zich beter voordoen dan ze zijn. Let op deze kenmerken van een professioneel bureau:
- heeft kennis van de basisprincipes van het bouwen en functioneren van een effectieve en succesvolle website:
- branding en (online) marketing, inclusief SEO
- informatie architectuur en UX
- visueel ontwerp en UI
- code (html, css, javascript en php)
- kan ‘bewijslast’ overleggen in de vorm van een overtuigend portfolio van sites gemaakt voor klanten in jouw markt of van jouw omvang
- werkt volgens de geldende standaards van het werkveld met de tools die deze workflow mogelijk maken en een gegarandeerd resultaat opleveren
- volgt een aanpak waarin relatiebeheer en onderling contact een centrale plaats hebben.
Vraag ze dus uitgebreid naar hun visie, werkwijze en hoe zij de relatie met hun opdrachtgevers zien. Hieronder geven we je wat handvatten.
2. Werkwijze
Jouw website maakt gebruik van digitale technologie maar is geen technische opdracht. Er zijn bedrijven in de B2B die het bouwen van een website bij een IT-dienstverlener onderbrengen (brrr). Maar techniek is hooguit een hygiènewaarde (zie punt 4). Je kunt het hier grondig fout doen, maar techniek bepaalt niet het succes van je site.
Je site is een tool in jouw branding en marketing, misschien wel de belangrijkste. Het hoort dus dáár thuis. Na oplevering hang je niet onderuit om van de inspanning bij te komen, maar dan begint het werk pas. Je site is iets waarmee je iedere dag werkt. Je gaat blog posts publiceren en deze via diverse online kanalen wereldkundig maken. Je gaat webinars organiseren, podcasts opnemen en video’s plaatsen. Je kijkt wat het beste werkt en de meeste respons oplevert. Je houdt het functioneren bij en verbetert waar nodig. Je kijkt constant hoe je de site kunt doorontwikkelen met nieuwe content en functionaliteit. Als hub van al je online activiteiten moet je website hiervoor zijn geoptimaliseerd.
Dat betekent: content die vragen van de doelgroepen beantwoordt, de juiste uitstraling en tone of voice, gebruikersvriendelijke en prettige interface waarmee bezoekers gemakkelijk de informatie vinden die ze zochten, uitnodigende en laagdrempelige manieren van interactie en contact, korte laadtijden enz. enz. Dit zijn de essentiële onderdelen van een goede website.
Een professionele workflow ziet er daarom ongeveer zó uit:
- merk- en marketingstrategie
- content- en seo-strategie
- pakket van eisen, inclusief gewenste functies
- informatie architectuur en UX
- visueel design en UI (op basis van een bestaande huisstijl)
- productie van content (tekst, fotografie, video, geluid, graphics)
- bouw van de website
- (vullen, gebruiken en onderhouden)
In dit artikel hieronder bespreek ik deze werkwijze uitgebreid. Een serieus webbureau weet dit en heeft een workflow waarin deze onderwerpen een vaste plek hebben. Vraag hiernaar.
Denk ook aan het praktische gebruik. Wie gaat er met de site werken? Welke handelingen zijn vereist? Hoe groot is de kennis bij degene die ermee werkt? Hoe zit het met toegangsrechten? Wat wil je zelf kunnen doen, en welke acties kun je maar beter door de bouwer laten doen? Wie gaat het onderhoud doen? Welke mogelijkheden zijn er voor doorontwikkeling, onderhoud en upgrades?
Een goede partij heeft hierover een duidelijke mening maar is bereid te luisteren naar jouw wensen en verwachtingen.
3. Relatiebeheer
Het bouwen van een website is een grote klus. Niet iedere organisatie realiseert zich waaraan ze beginnen en wat ervoor nodig is. Dat betekent dat je als webbureau meer doet dan uitvoeren: je ondersteunt, adviseert en begeleidt.
Die ondersteuning en advisering beginnen al bij het eerste kennismakingsgesprek. Al bij het aftasten (‘Zijn wij de juiste partijen voor elkaar?’) helpt een goed bureau jou bij het maken van de beste keuze. Er zijn meerdere redenen waarom klant en uitvoerder geen match kunnen zijn: aard van de organisatie of opdracht, gewenste doorlooptijd, prijs, bijzondere wensen of randvoorwaarden bij de bouw of het gebruik van de site waar de partners het niet eens over kunnen worden enz. Je moet dit vrij en openhartig kunnen bespreken. Pas je niet bij elkaar? Dan heeft het bureau wellicht suggesties.
Daarnaast geeft het bureau inzicht in de te volgen procedure en geven ze aan welke inspanning van jou wordt verwacht bij iedere stap. Als daar werk bij zit dat je niet zelf kunt doen (tekst, fotografie e.d.), krijg je suggesties voor partijen die dat wel kunnen. Op dit punt, en andere, kan het webbureau (een deel van) het projectmanagement van je overnemen.
Omgekeerd, als jij uitvoerders voor de verschillende taken aandraagt of voor eigen rekening neemt, moet het bureau daarmee kunnen omgaan. Als je al iemand hebt voor SEO, marktonderzoek, informatie architectuur of visueel ontwerp, dan moeten zij in staat zijn om daarmee te kunnen werken. Dat wordt uiteraard onderwerp van gesprek, want al deze onderdelen moeten wel voldoen aan professionele eisen. Het bureau moet kunnen aangeven wat die eisen zijn en waarom het belangrijk is dat daaraan wordt voldaan.
Bij sommige bureaus is de technische uitvoering een black box. Zodra er een akkoord is op indeling, content en visueel ontwerp, sluiten de developers zich op en blijft het weken (soms maanden) stil. Dan, plotseling, wordt de nagenoeg voltooide website gepresenteerd. Met alles erop en eraan maar meestal met een paar flinke missers omdat richtlijnen en voorstellen nét anders zijn geïnterpreteerd. Dit is niet hoe je samen een website maakt.
Zoals bij ieder groot project zijn ook bij het bouwen van een site voortdurend contact, overleg en transparantie cruciaal. De kans dat inzichten en wensen tijdens het proces veranderen, is namelijk erg groot. Naarmate de site steeds ‘echter’ en concreter wordt, blijken sommige ideeën niet goed uit te pakken of ontstaan nieuwe. Daar moet ruimte voor zijn.
Daarom stel je van jouw kant een team samen dat verantwoordelijk is voor de nieuwe site. Zij krijgen tijd, bevoegdheden en mogelijkheden om dit werk zo goed mogelijk te doen. Er wordt een online omgeving gemaakt waarin kan worden samengewerkt en overlegd. Dat kan met een officiële app zoals Basecamp, maar een gedeelde Dropbox- of Google-drive of zelfs WhatsApp-groep kan ook. Ook krijg je als klant toegang tot de development-omgeving om te zien hoe de bouw vordert. Op vaste tijden (iedere week/twee weken) is er een gezamenlijk overleg.
Zo wordt je als klant voortdurend meegenomen in het proces en kun je tijdens het bouwen voorstellen en suggesties doen. Natuurlijk is er ook de andere kant. Feature creep is het eindeloos toevoegen van nieuwe functionaliteit in de veronderstelling dat dit ‘wel’ tot de offerte hoort. Als het goed is, heb je akkoord gegeven op een voldoende gedetailleerd FO (functioneel ontwerp) zodat discussie niet nodig is. Het is een kenmerk van een goede samenwerking als je een gesprek kunt hebben over haalbaarheid en prijs van nieuwe, onvoorziene features en jij als opdrachtgever begrijpt dat extra wensen tot meerwerk en nafacturatie leiden.
4. Technische uitvoering
Er zijn veel content management systemen (cms) waarmee je een site kunt bouwen. Bij de keuze van een webbureau is het belangrijk te weten met welk systeem zij werken. Sommige cms-sen zijn te groot en duur voor een gemiddelde B2B-website. Andere zijn weer te simpel en klein. Het is dus verstandig om bijzondere wensen en functies direct op tafel te leggen zodat je gesprekspartner kan checken of het cms dat zij gebruiken hierin een obstakel is.
Wat heeft een gemiddelde B2B website nodig? Dat hangt af voor wie de site is en van wie eraan werkt. Grotere organisaties met een eigen marcom-afdeling willen zelf de site kunnen beheren, terwijl kleinere dat liever uitbesteden (wat we in dat geval ook aanraden). Populaire functies zijn:
- zelf artikelen plaatsen in een blog
- op sommige plekken zelf teksten en foto’s aanpassen
- plaatsen van video, foto’s en geluidsfragmenten
- meerdere formulieren (met de juiste afhandeling)
- makkelijke en overzichtelijke interface ‘aan de achterkant’ waarmee ook niet-technische medewerkers goed kunnen werken
- rechtenbeheer waarmee verschillende rollen bijpassende mogelijkheden krijgen
- automatische koppelingen tussen soorten content (denk: contactpersonen-diensten, diensten-klantcases of locatie-diensten enz.)
- diverse sorteer- en filteropties om artikelen, mensen en diensten te doorzoeken en weergeven
- koppelingen met externe systemen en soms een crm
- schaalbaarheid en onderhoudbaarheid, ook door mensen zonder technische kennis
Geen van deze eisen is op zichzelf heel spannend. Een open source cms zoals WordPress is daarom een prima oplossing voor een standaard B2B-website. En dat is waarom wij ervoor kiezen. WordPress is het meestgebruikte cms en beschikt daarom over een enorm ecosysteem aan plugins en standaard koppelingen met andere online diensten, zoals Hubspot, Mailchimp en LeadInfo. Zijn uitbreidingen nodig (zoals meertaligheid of een beperkte online store), dan is dat meestal geen probleem.
Dit maakt WordPress een bruikbaar systeem. Mits het professioneel wordt gebruikt. En daar gaat het vaak mis. WordPress staat erom bekend dat het eenvoudig is en door iedereen kan worden gebruikt om snel een website in elkaar te zetten. Deze belofte zorgt ervoor dat het meestal door niet-deskundige bouwers wordt gebruikt, of liever gezegd: misbruikt. De reputatie van WordPress als serieus cms heeft hierdoor al vaak een deuk opgelopen.
Het overgrote deel van WordPress-websites gebruikt een no-code toepassing zoals een theme of Gutenberg. Beiden hebben ze een drag-and-drop interface en direct bruikbare templates voor allerlei soorten toepassingen. Een foto plaatsen, tekst ernaast en button erbij. En kijk: je kunt zo de kleur aanpassen! Zó makkelijk! En weet je het zelf niet te verzinnen? Dan kun je kiezen uit honderden prefab-modules of zelfs complete sites met een bepaalde opmaak. Super handig!
Dit is het probleem: het ziet er aan de voorkant misschien aardig uit, maar een theme is funest voor de prestaties van je website. Themes hebben namelijk nauwelijks aandacht voor correcte semantische html en schone en efficiënte code. Onder de motorkap produceren themes spaghetti. Zelfs als er ‘Pro’ achter staat. Dit is belangrijk want de broncode van je website heeft een groot effect op de snelheid en zoekmachines en dus je SEO.
Als je voor WordPress kiest, gebruik dan NOOIT een theme of Gutenberg.
Wat je moet onthouden is dat een pagina op het web zich qua indeling en semantische opmaak moet houden aan een aantal spelregels. Die regels zorgen ervoor dat browsers je pagina goed en snel kunnen weergeven, en dat screenreaders en zoekmachines ze gemakkelijk kunnen doorzoeken.
Zo moeten verschillende soorten content worden aangeduid met de juiste html-tags, zoals section voor een verzameling verwante content op een pagina, nav voor het menu, p voor een enkele paragraaf tekst, H1 voor de paginatitel, figure voor een foto of link voor alle buttons en tekstlinks. Als je alles met div aanduidt, is dat erg slecht voor de snelheid en kwaliteit waarmee zoekmachines de pagina kunnen doorzoeken.
Tags zijn ook belangrijk voor de toegankelijkheid van de website. Blinden en slechtzienden gebruiken screenreaders om begrijpelijk te maken waar een stuk content voor is bedoeld. En als je denkt: ‘Wat interesseren blinden en slechtzienden mij?’, dan is dat niet alleen lomp en kortzichtig, je houdt ook geen rekening met de grootste blinde op het internet: Google.
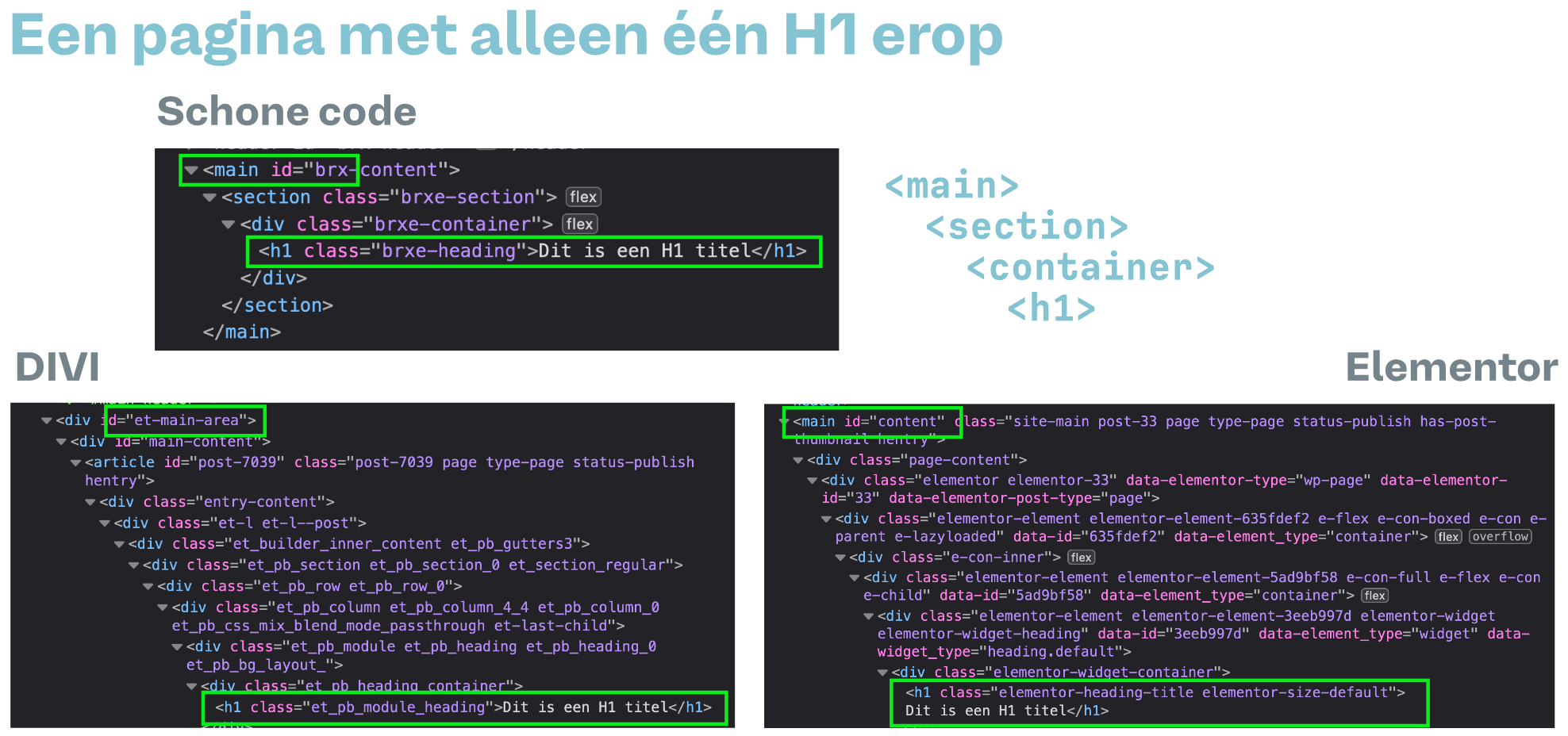
Een professionele webbouwer weet van ieder pagina-element welke html-tag daarbij hoort. En gebruikt dus tools die deze automatisch toevoegen of waarmee je dat zelf kunt doen. De meeste themes maken er een rommeltje van. Voegen geen tags toe of zetten ze op de verkeerde plek. Daarnaast produceren ze bij ieder nieuw element een brei onnodige code, die de pagina en uiteindelijk de hele site loodzwaar maken. Check het plaatje hieronder en bedenk dat dit het resultaat is van één enkel simpel element: een H1 kop. En stel je dan voor hoe een complete pagina er in de broncode uitziet.

Plaatje hierboven: hoe de meestgebruikte themes Divi en Elementor de HTML-tags missen en bergen overbodige troep toevoegen. Dit is de broncode van een lege pagina met alleen één H1-titel erop. Rechts naast de schermafbeelding met schone code staan de correcte tags. Meer is niet nodig. Klik op het plaatje voor een vergroting.
En dit is maar één van de problemen die themes – en Gutenberg – met zich meebrengen. Ze houden ook geen rekening met een professionele workflow. Als je de promotiefilmpjes bekijkt, lijkt het bouwen van websites met een theme te draaien om in het moment te beslissen welke pagina-element je ergens wilt hebben, welke kleur dat moet krijgen, welk lettertype je leuk vindt en hoe groot een kop wordt.
Maar bij een professionele workflow is de indeling en functionaliteit van de site allang samen met de klant vastgesteld en het design volgens de regels van de huisstijl opgeleverd. Als webbouwer kies je niet ter plekke ‘leuk creatief’ kleuren en elementen, maar realiseer je een goedgekeurd FO en ontwerp.
Waarom zijn themes en Gutenberg zo slecht? Dit komt omdat zij gemaakt zijn om ‘iedereen’ de kans te geven een eigen website te kunnen maken. Dit is immers de belofte van WordPress. Iedereen moet ermee kunnen werken, dus ook amateurs en hobbyïsten zonder enige kennis van indeling, design en techniek.
Door het amateurs makkelijk te maken, maken themes het voor professionals erg moeilijk. Een theme neemt zelfstandig beslissingen, waar een developer omheen moet werken om het geaccordeerde ontwerp te realiseren. Die webbouwer wil 100% controle over wat er gemaakt wordt, hoe het werkt en eruit ziet, en zit helemaal niet op te wachten op kant-en-klare modules die maar op één manier zijn toe te passen.
Gutenberg is de visuele pagina-bouwer van WordPress zelf. Ook Gutenberg is er voor hobbyïsten en past niet bij een professionele workflow (voor de kenners: html-tags, class-first aanpak, BEM notatie, dynamische data, CPT’s en relationele data, variabelen, data-attributen, Javascript, PHP, conditionele logica, code authoring enz.). Dat zie je verder aan het enorme gebrek aan mogelijkheden. Als je iets bouwt waarvoor Gutenberg een element heeft: prima. Maar als je iets anders wilt (en dat gebeurt altijd), dan sta je met lege handen. Om het nog maar niet te hebben over de abominabel slechte gebruikerservaring (niet voor niets is de Classic-plugin de op één na meest gebruikte plugin van WordPress).
Nog een laatste voorbeeld (ik zou nog een compleet blog kunnen vullen): beiden geven de bouwer niet de toegang tot het meest fundamentele element in webdesign: de DIV. Een div is een lege box (alles op een webpagina is een box) en kan in html door het toekennen van een tag álles worden: een sectie, container, block, ul, ol, navigatie-item – alles. Door dit niet als element aan te bieden, onthouden ze webdesigners hun belangrijkste gereedschap en maken het nagenoeg onmogelijk om zelfstandig pagina’s te bouwen zoals zij willen.
Kortom: als je een webbureau hebt dat een theme gebruikt en niet zonder dat theme een site kan bouwen: wegwezen! Het is alsof je een ontwerpbureau inhuurt dat Canva gebruikt als belangrijkste ontwerptool. Met Canva kan iedereen snel en makkelijk illustraties en banners maken door een prefab voorbeeld te pakken en daar tekst en afbeelding bij aan te passen. Het is geen gereedschap waarmee een professional zal werken. Die maakt maatwerk, uitgaande van kennis en ervaring, en precies wat is afgesproken. Snel, veilig, toegankelijk en schaalbaar. Precies wat jij nodig hebt.
Conclusie
Er worden veel goede websites gemaakt door zeer professionele bureaus. Maar ook veel halfbakken sites door mensen die maar half weten wat ze doen. Ik hoop dat je met deze aanwijzingen beter in staat bent om het goede bureau te kiezen voor je nieuwe site. En te voorkomen dat je je vertrouwen geeft aan een partij die het niet waard is.
Deze artikelen in jouw mailbox? Meld je aan voor de nieuwsbrief. Geen spam, geen stalking.

